반응형
Network
Network
해당 웹 사이트에서 통신하고 있는 모든 정보가 표시되는 곳
각 소스들을 불러올 때 속도, 요청, 응답을 확인 가능하며 네트워크 문제가 있을 시 비교/분석이 가능하다.
(api 호출을 하였을 때 네트워크 탭을 통해서 제대로 호출,응답이 된 것인지 확인이 가능하다.)

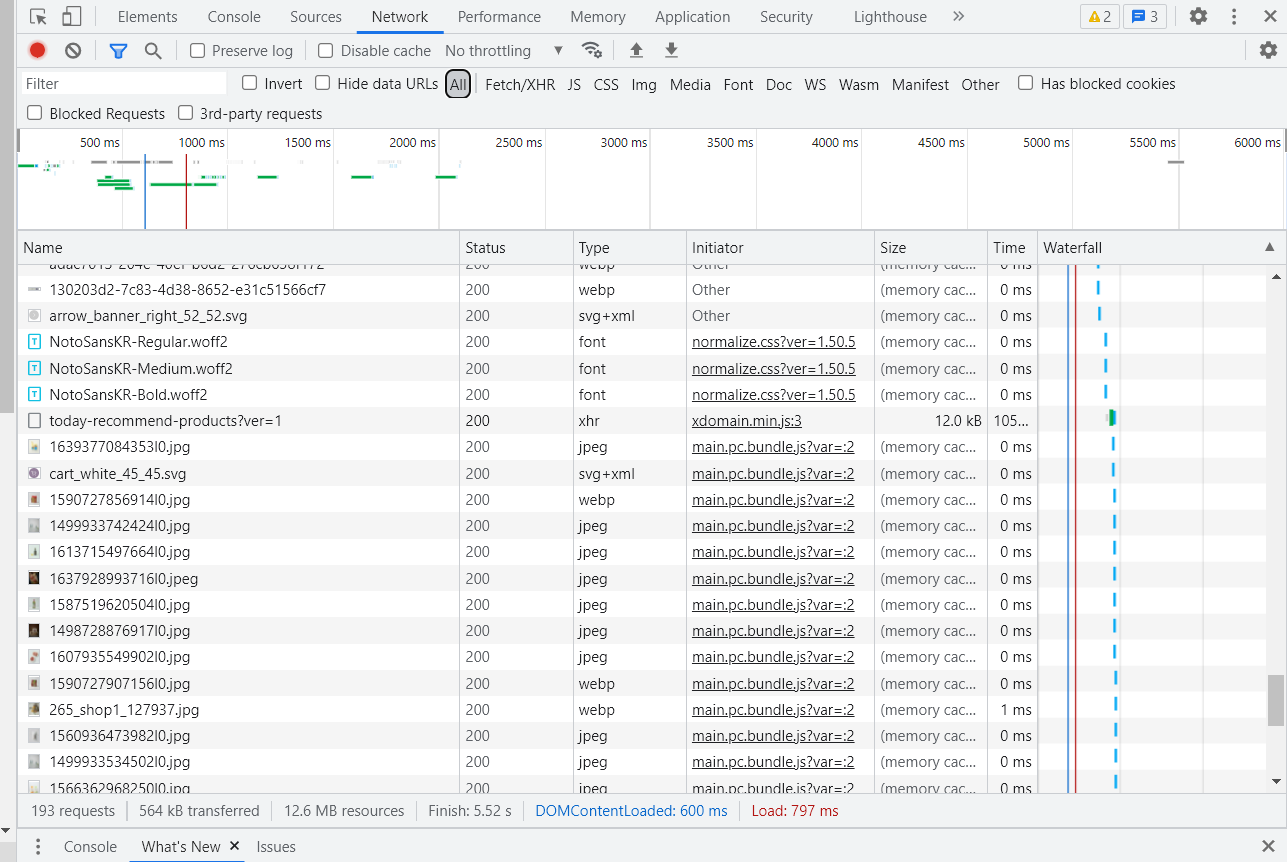
Network 탭

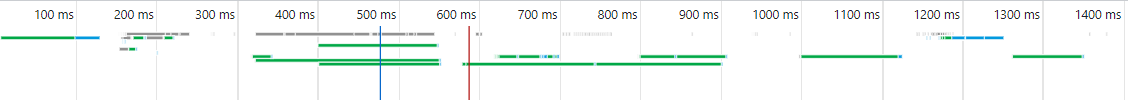
Filmstrip : 이미지 최상단에 위치한 그래프.
타임라인형태로 어떠한 데이터가 어떤 순서로 로드 됐는지 표시되는 곳.
Name : 통신하고 있는 파일의 이름
status : HTTP 응답이 제대로 되었는지의 상태(200 ok, 40X client error, 50X server error)
type : 파일의 종류
size : 파일의 사이즈
time : 해당 파일이 로드되는데의 시간
initiator : 로드 시작점
waterfall : 타임라인을 개략적으로 보여준다
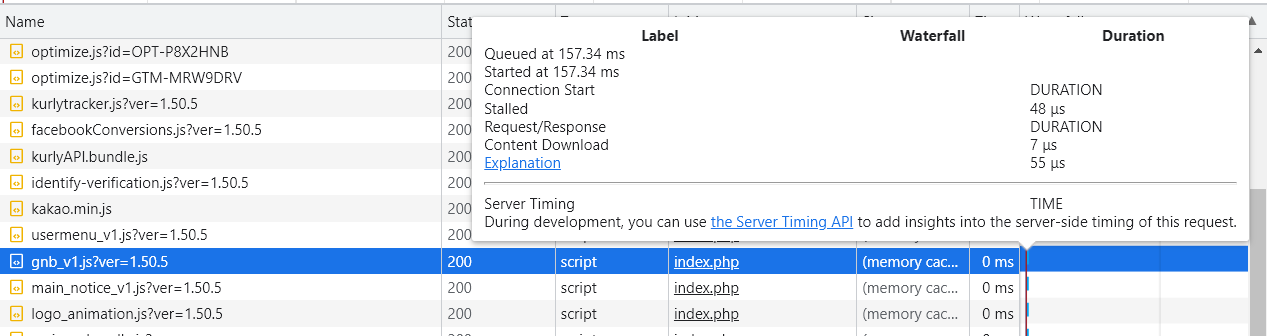
- Queued at
ms - 개발자 도구를 켠 순간부터 큐에 적재되는데 까지 걸리는 시간 - Started at
ms - 개발자 도구를 켠 순간부터 request를 보내는데 까지 걸리는 시간 - Queueing - 구문 분석한 시점에서 큐에 넣는데 그게 적재되어 있는 시간
- Stalled - 큐에서 request를 보내는데 그게 정지되어 있는 시간
- Proxy negotiation - 브라우저가 프록시 서버로 요청을 보내는데까지 걸리는 시간
- Request sent - request를 보내는데 걸리는 시간.
- Waiting (TTFB) - response의 첫번째바이트가 도달하는데 까지 기다린 시간(TTFB는 Time To First Byte)
- Content Download - content가 다운로드가 되는데 까지 기다린 시간, 시작 시점은 response 시작 시점, 종료 시점은 response 종료시점이라 생각해도 무방
- Explanation - 이 모든걸 종료하는데 걸리는 시간

반응형
'TIL' 카테고리의 다른 글
| [TIL] 리액트 컴포넌트의 key (0) | 2022.01.11 |
|---|---|
| [TIL] HTTP ver.1 (0) | 2022.01.07 |
| [TIL] Git 기초 (0) | 2022.01.05 |
| [CSS] Display, Position (0) | 2021.12.29 |
| 시멘틱 웹과 시멘틱 태그 (0) | 2021.12.27 |
![[TIL] 개발자 도구 Network](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbiisVf%2Fbtrpq69Wr59%2FAAAAAAAAAAAAAAAAAAAAAI_5BuTThWYSlC8h8EK9a8SxQjw0xZ357nDk88kyxXqh%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3DT7wkDXLwjkkFyCcBmMbSuEb8z8k%253D)